Dynamic Content in Mailchimp: How to Use It
- Published:
- Updated: January 29, 2024
Share this article:

Mailchimp has recently made it easier to use dynamic content. However, you need to be on their Marketing/Standard Plan in order to do so, otherwise you need to follow the instructions found in this article.
What’s Dynamic Content Used For in Mailchimp?
Ever wondered how to use dynamic content in Mailchimp? The only way you’d be interested in using that feature is if you wanted to tailor your campaigns to your subscribers’ particular information, whether that information is geographic location or demographic factors, such as age, gender, etc. You probably won’t ever need to get near that feature if the only data in your list are email addresses. Even if you have first and last names, you still won’t need to use it, unless you want to run a specific discount campaign for people named Charles, for example.
Who can benefit from dynamic content in Mailchimp then?
- Don’t want to deal with multiple email campaigns for a variety of segments? Wish you could use just one email that would display different content depending on your subscriber’s location, gender, or any other field of your choosing? Then dynamic content in Mailchimp might be just the thing for you.
- Do you need to send different email campaigns to subcribers depending on the service you provide to them? In my case, I provide email design and development, as well as website design, and marketing automation services. I can definitely take advantage of using one campaign displaying variable content.
- The application of dynamic content in Mailchimp can be ported to just about any case scenario you can think of. Take for example a human resources company with offices in multiple cities. If marketing is handled from a head office, job notifications need to be tailored to the city where the job seeker resides.
Enough chit chat! How do I use dynamic content in Mailchimp?
Mailchimp has a good tutorial on how to use conditional (dynamic) content, which you can read by clicking here. That’s enough information to get you going if you are designing and coding your own templates, as you are already used to placing Mailchimp merge tags within the content of your HTML file. What happens if you hate dealing with HTML code and design all your campaigns in Mailchimp’s editor? After all, if your small business has nothing to do with email design and development (like mine), why would you bother with code? Having said that, I’ll explain step by step how to add those conditional tags to your email, using Mailchimp’s editor:
Step 1

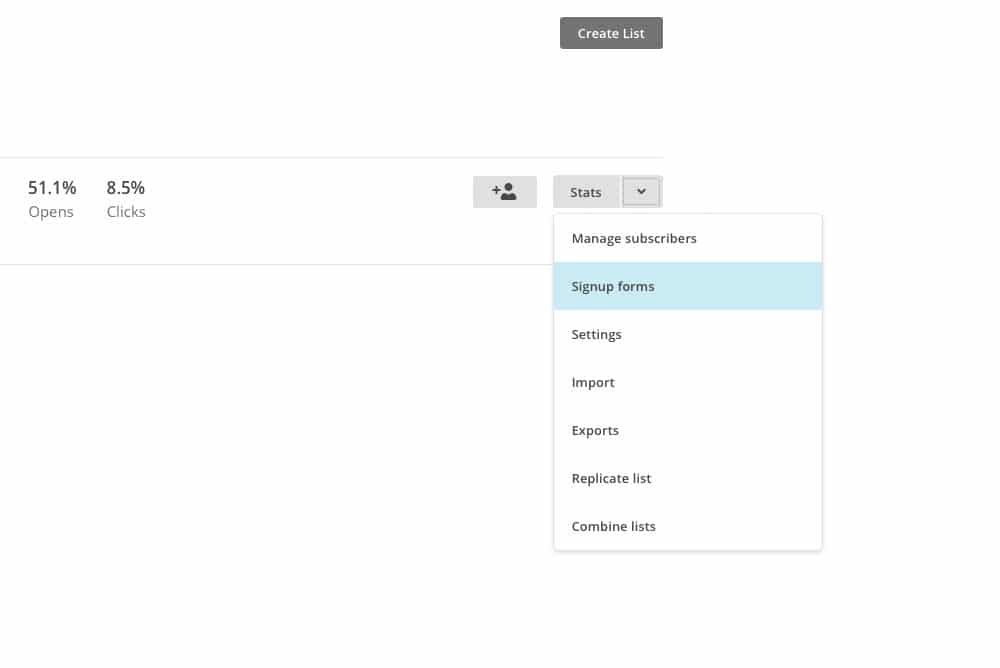
The first thing you need to do before you start creating a condition is to identify the field that you want to use for said condition. In order to do that, you need to go to the Lists section of your Mailchimp account and select Signup Forms for the list that you want to use.
Step 2

Click on the field(s) that you want to create the conditions for. In this example, we need to click on the State field. Once you click on the field, you will see on your right side a Field Tag ID. Take note of that Field Tag, as you will need it in our next step.
Side Note: When you first setup your sign up forms, you can actually give those fields tags names that are easier to identify than MMERRGE12. I was lazy and let Mailchimp give it a default name.
Step 3

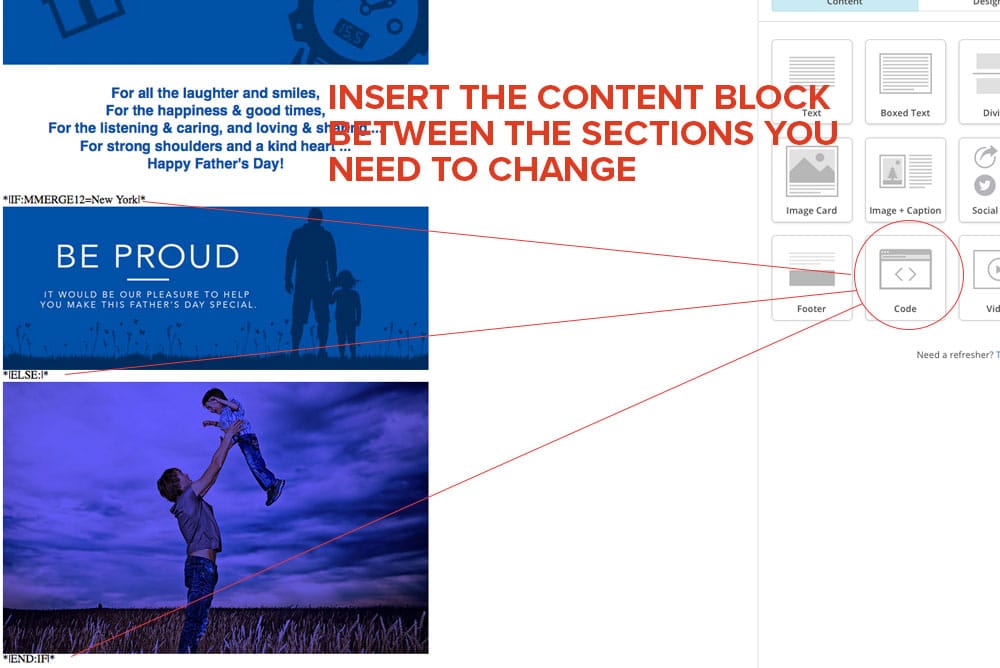
For this portion you need to drag the content block called Code from the right side of the editor to the beginning of the condition, the condition itself and the end, as shown in the image. Edit each block by pasting the code as specified in Mailchimp’s tutorial page.
Essentially, you want to follow this structure:
*|IF:MERGE|*
(in this example, the full condition should be *|IF:MMERGE12=New York|*
something
*|ELSE:|*
something else
*|END:IF|*
Once you have the tags in place, Enter Preview Mode and then make sure you Enable live merge tag info on the right side of the editor’s screen. If everything was done properly, subscribers from New York (for this example) should see the first banner and then the 2nd one will be shown to everyone else on your list.
Isn’t There An Easier Way to Do This?
Unfortunately, whether you are working on a custom HTML email or using the built-in email editor, Mailchimp doesn’t have an easier implementation of this feature. That’s one of the reasons (among others), that I switched over to ActiveCampaign over 5 years ago. Conditional content is a built-in feature of the email editor in ActiveCampaign, making all necessary elements a lot easier to locate in order to create the conditions. Here are the steps on how add conditional content in ActiveCampaign:
Step 1

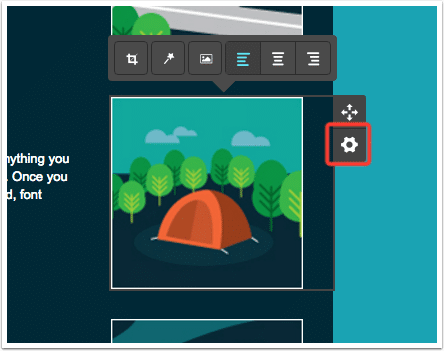
In the Design step of the campaign creation process, hover over the content block you wish to make conditional. Click the Gear icon that appears to the right of the block.
Step 2

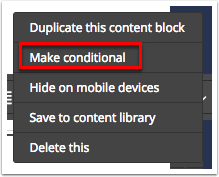
Click “Make Conditional”.
Step 3

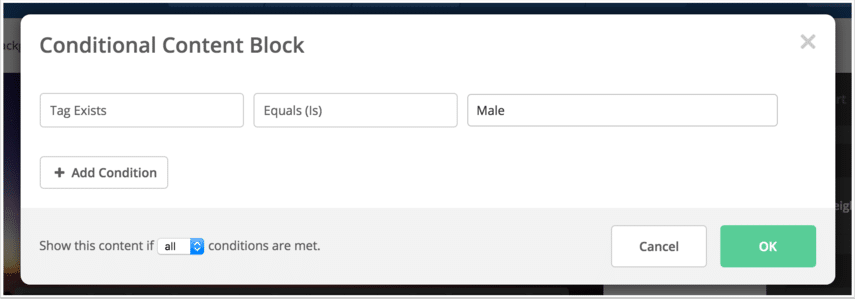
The Conditional Content Block modal will appear. Here, you can select the contact data field to be used to display the selected content block. For instance, you could specify that if the contact’s gender is “male” then it display an image of a men’s product:
In this example, you might also add another image to the campaign directly below the other that displays a women’s product if the contact’s gender is “female.”
When the campaign is sent, the images will hide or display based on whether the contact is tagged as male or female. In ActiveCampaign, you are able to create these conditions using tags, which were just introduced just over a year ago in Mailchimp. However in Mailchimp, you can’t use the tags for conditional content. Instead, you have to create and use custom fields.